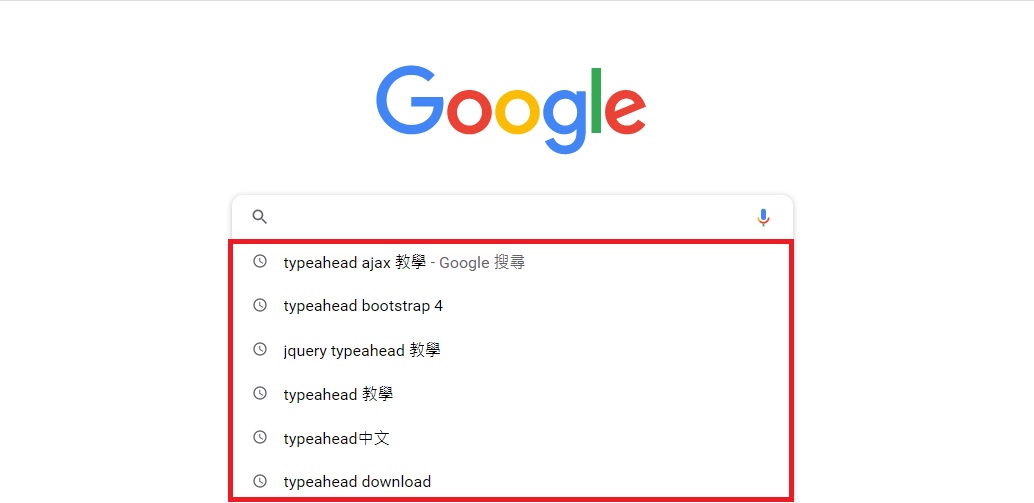
網頁輸入欄位建議關連關鍵字列表功能, 更加人性化的提供操作依文字輸入後的提示, 最為典基的行為以 Google 快速搜尋輸入欄, 當查詢著輸入一個以上的文字時, 同時再輸入欄位下端, 呈現可能對應的文字樣式, 提供輸入做為參考選擇.

Typeahead 是由 Twitter 依 Jquery 基礎創建的一種擴充套件, 並開放提供開放碼於 GitHub, 提供更多前端開發著應用. 而在 RWD(響應式網頁設計)熱門的 Bootstrap 前端畫面元件庫, 相同也引入等 Typeahead 套件, 讓應用 Bootstrap 設計者可快速度套用. 可是 Bootstrap 維護 Typeahead 套件上, 疑似在該文發佈前, 只到 Bootstrap 4.x 版, 暫時 5.x 版上暫不推使用該套件應用.